Advance Reporting for Automated Software Test Using ReportNG
ReportNG is open-source software, a simple plug-in for the TestNG which is a simple framework to generate HTML reports as a replacement for the default TestNG HTML reports.
To use ReportNG reports, we need to follow the below three steps:
Steps to Run Advance Reporting using Reportng
1. Download the Reportng Package
Download respective package, extract it & add JarFiles to your project build path.
To Download latest reportng.jar.
To Download latest velocity-dep.jar
To Download guice.jar
If you are using a Maven project for your test automation then add below dependency to your pom.xml file :
XML
<dependency>
<groupId>org.uncommons</groupId>
<artifactId>reportng</artifactId>
<version>1.1.4</version>
<scope>test</scope>
<exclusions>
<exclusion>
<groupId>org.testng</groupId>
<artifactId>testng</artifactId>
</exclusion>
</exclusions>
</dependency>
<dependency>
<groupId>com.google.inject</groupId>
<artifactId>guice</artifactId>
<version>3.0</version>
</ dependency >
2. Add Listeners to testng.xml
Now add below listeners to testng.xml file under tag.
<listeners>
<listener class-name=”org.uncommons.reportng.HTMLReporter”/>
</listeners>
</suite>
Finally your testng.xml file will look similar as shown below:
<?xml version=”1.0″ encoding=”UTF-8″?>
<!DOCTYPE suite SYSTEM “http://testng.org/testng-1.0.dtd”>
<suite name=”Jenkins Implementation”>
<listeners>
<listener class-name=”org.uncommons.reportng.HTMLReporter”/>
</listeners>
<test name=”Demo Test 1″>
<classes>
<class name=”com.sample.jenkins_demo.LoginTest” />
</classes>
</test>
<test name=”Demo Test 2″>
<classes>
<class name=”com.sample.jenkins_demo.AddReviewTest” />
</classes>
</test >
</suite >
3. Final Run on the Test
Now run your performance test either as TestNG Suite or Reportng Maven test.
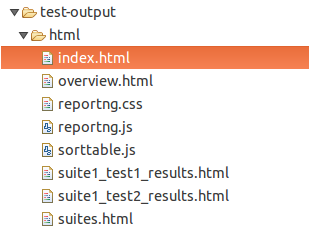
If you run as a normal TestNG suite, you will be able to see under test-output folder HTML folder that will be -generated containing ReportNG report.

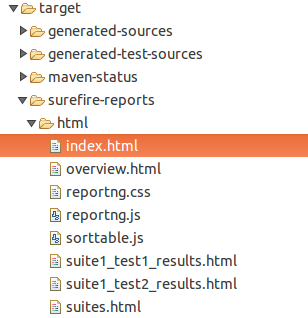
If you run as Maven test then, under target > surefire-reports ‘HTML’ folder will generate ReportNG report.

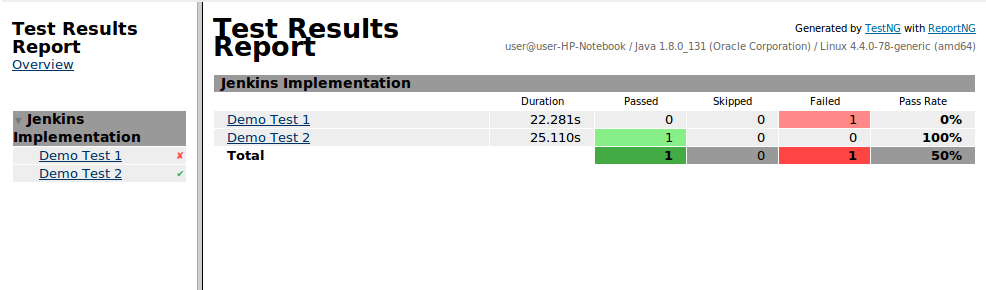
4. Check the Report
Open index.HTML from HTML folder in a browser, you will come across a good interactive report for your test result.

Benefits of using Reportng tool
It is important to know the advanced methods to save both time and effort. The modern technology programs are evolving quickly. It is one of the finest tools, which offers a huge room for testers to complete the task without errors
Top 5 benefits of using Reportng
- Open Source
- Performance oriented
- Easy to use
- Quick results
- Efficient output
Conclusion
Running report using various testing tools is an easy task. There are some of popular tools available for free of cost. It is one of the best tools int he market, which allows you to generate reports quickly.
Follow the steps mentioned above to enjoy quick process without affecting the performance.